質問やフィードバックがありましたら、フォームからお願いします
本文は台湾華語で、ChatGPT で翻訳している記事なので、不確かな部分や間違いがあるかもしれません。ご了承ください
一つの事実を認識することが大切です。tableは見るためのものであり、華やかな視覚的要素として使うものではありません。
最近、バックエンドでは表を頻繁に使用する必要があり、ユーザーにとって使いやすいtableを設計することは大きな挑戦です。特にデータの件数や列が多い場合、ユーザーは追加の要素に気を取られやすくなります。実際、データを表示する際、tableは非常に効果的なレイアウト方法であり、その特徴は私たちのレイアウトをより簡単にしてくれます。
HTMLにおけるtable
HTMLでは、tableはいくつかのタグで構成されています:
thead:表のヘッダーを定義しますtr:ヘッダーの行を定義しますth:タイトルを定義します
tbody:表の内容を定義しますtfoot:表の終わりの部分を定義します
tableの幅を最大限に広げない
tableの中の内容が自動的に幅を決定できるようにします。幅を最大まで引き伸ばすと、ユーザーは2つのカラムの距離が長すぎて読みづらくなります。
表示する列を選択する
データの列が多すぎる場合(例えば10列以上)、チェックボックスなどの方法でユーザーが表示したい列を選べるようにします。
<caption>を追加する
表の中に<caption>を追加することで、表のタイトルを簡単に注釈できます。例えば:
<table>
<caption>
<h4>出帳リスト</h4>
</caption>
<thead>
<tr>
<th>日付</th>
<th>名前</th>
<th>人口</th>
<th>年齢</th>
</tr>
</thead>
<tbody>
<tr>
<td>2017-11-11</td>
<td>kalan.chen</td>
<td>12375</td>
<td>22</td>
</tr>
</tbody>
</table>caption-side: top | bottomを使って位置を調整できます。
caption {
caption-side: top;
}
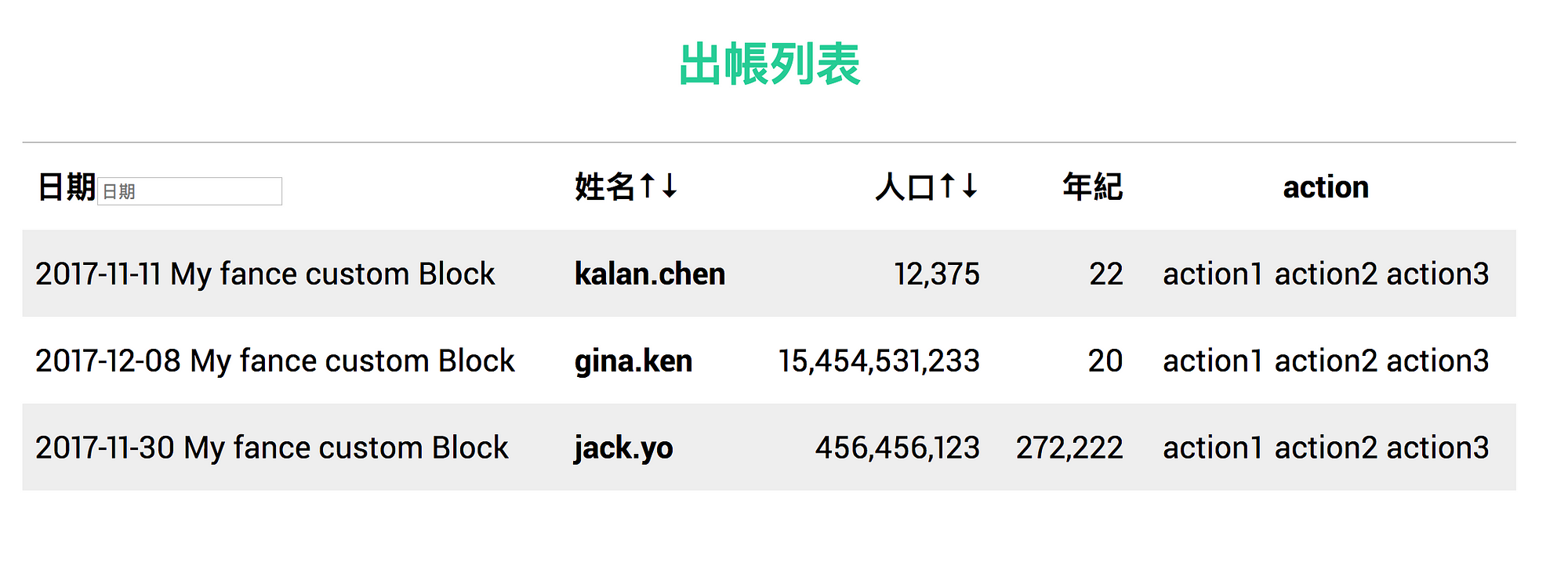
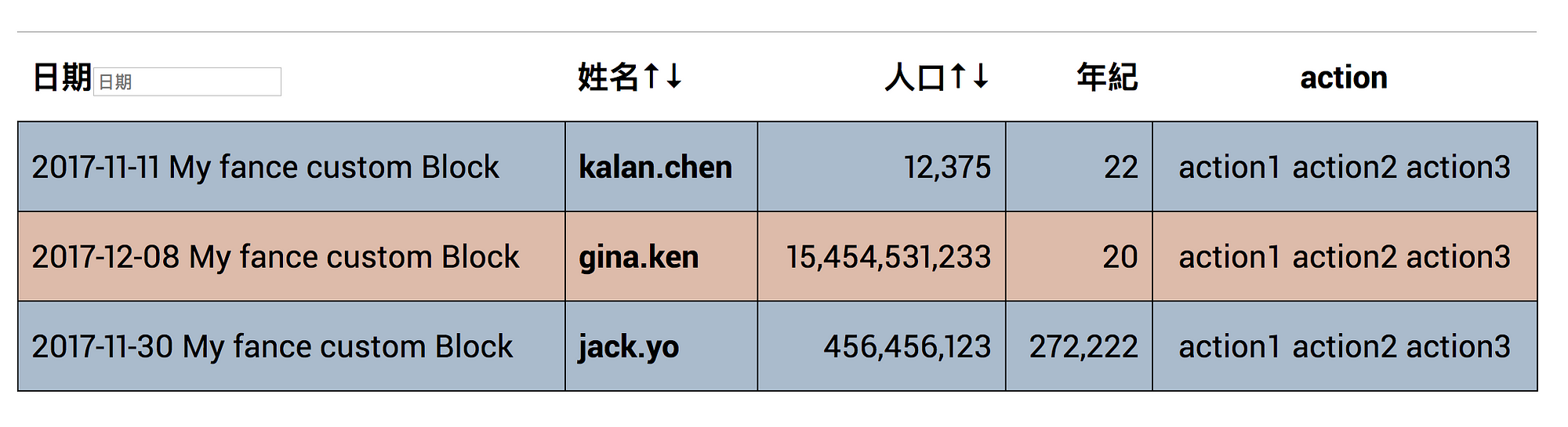
不必要な色やborderを取り除く

一見カラフルに見えますが、ユーザーにとってborderや背景色は視覚的ノイズになる可能性があります。一見親切なデザインに見えても、必要なデータを見つけるのが難しくなることがあります。
シンプルなグレースケールで識別し、境界線の色を取り除く(または薄くする)ことで、不要な視覚的ノイズを排除し、ユーザーがデータを見つけやすくします。
表のヘッダーと内容を揃える
通常、テキストは左揃え、数字は右揃えにします。数字が変動する場合は、font-variant-numeric: tabular-numsを追加(フォントがサポートしている場合)して、数字の変動による幅の移動を防ぎます。
シンプルなソートと検索を提供する
バックエンドでは、ユーザーが表内のデータを頻繁に検索する可能性があります。1つの方法は、毎回ajaxリクエストを使用してデータを更新することですが、フロントエンドで実装することも可能です。シンプルなソート機能を提供し、ユーザーがデータを素早く見つけやすくするか、簡単な検索機能を提供します。
余談ですが、ソートはelement.appendChildを使って直接行うこともできます。もしappendChildのノードがすでに親の中に存在する場合、その位置を直接置き換え、新しいノードを追加するわけではありません。
さらに、現在のソート方法を理解してもらうために、aria-sortを追加することもできます:
<th aria-sort="ascending">
</th>シンプルな@printを考慮する
出帳システムや記録などでは、運営者はウェブ上での閲覧だけでなく、表の内容を印刷する必要があるかもしれません。その際、@media printを使用して印刷の詳細を処理できます。例えば、フォントサイズの設定はptで表現する必要があるかもしれませんし、色を白黒に変えたり、間隔を短くしたりするなど、考慮すべき詳細がいくつかあります。
responsive
従来のtableはモバイル版のサポートにおいて、通常は水平スクロールで表示されます。しかし、モバイルで頻繁にスクロールすることは、ユーザーにとって理想的な操作ではありません。
data属性とCSSの擬似要素を組み合わせて利用できます。モバイルでは、各行の表示を垂直に変更します。以下のように:
<table>
<caption>
付款紀錄
</caption>
<thead>
<tr>
<th>プラン内容</th>
<th>金額</th>
<th>数量</th>
<th>スポンサー日</th>
<th>スポンサー状態</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="プラン">一枝草一點露、一人一百支持</td>
<td data-label="金額">$100</td>
<td data-label="数量">1</td>
<td data-label="スポンサー日">2016-12-26</td>
<td data-label="スポンサー状態">付款成功</td>
</tr>
<tr>
<td data-label="プラン">一枝草一點露、一人一百支持 TingChi</td>
<td data-label="金額">$100</td>
<td data-label="数量">1</td>
<td data-label="スポンサー日">2016-12-26</td>
<td data-label="スポンサー状態" data-status="fail">
付款失敗
<div class="repay-information">
<button>再度支払う</button>
<button>記録を削除</button>
</div>
</td>
</tr>
</tbody>
</table>
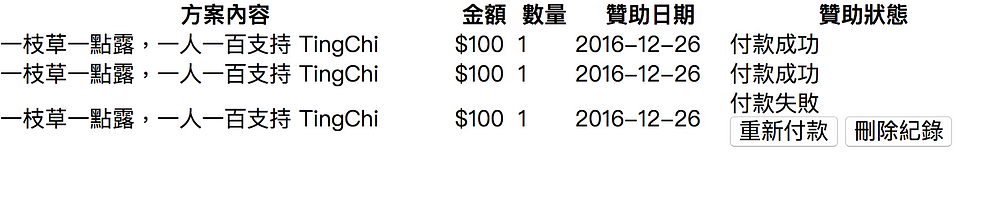
これが

このように、モバイルでもスクロールする必要がなくなります。
{% raw %}
{% endraw %}table {
width: 100%;
font-family: "PingFang TC";
td {
text-align: cetner;
}
}
@media screen and (max-width: 500px) {
table > thead {
border: 0;
display: none;
position: absolute;
}
tbody tr {
border: 1px solid #aaa;
margin-bottom: 1em;
display: block;
}
td:first-child {
display: block;
font-weight: bold;
text-align: center;
}
td:not(:first-child) {
margin-top: 1em;
margin-bottom: 1em;
display: block;
text-align: right;
&:before {
float: left;
content: attr(data-label);
}
}
}結論
tableはデータを表示する上で非常に便利です。幅の計算や等しい高さはすでに実装されており、バックエンドを作成する際にもtableはデータを閲覧する際に欠かせないレイアウトの一つです。
tableの設計に関してもいくつかのポイントに注意が必要です。本記事では、tableを作成する際に注意すべき点や簡単な実装方法をいくつか紹介しました。今後、他の項目についても逐次追加していく予定です。
この記事が役に立ったと思ったら、下のリンクからコーヒーを奢ってくれると嬉しいです ☕ 私の普通の一日が輝かしいものになります ✨
☕Buy me a coffee