If you have any questions or feedback, pleasefill out this form
This post is translated by ChatGPT and originally written in Mandarin, so there may be some inaccuracies or mistakes.
When setting the line height to 1, it often appears when there's only one line of text. This method is used for the sake of layout convenience, to avoid the unwanted white space above and below, especially when the container has a specified height. Common examples include buttons, tags, etc.
What is line-height in web pages?
In the W3C, there is a clear definition:
All elements have a 'line-height' property that, in principle, gives the total height of a line of text. Space is added above and below the text of the line to arrive at that line height.
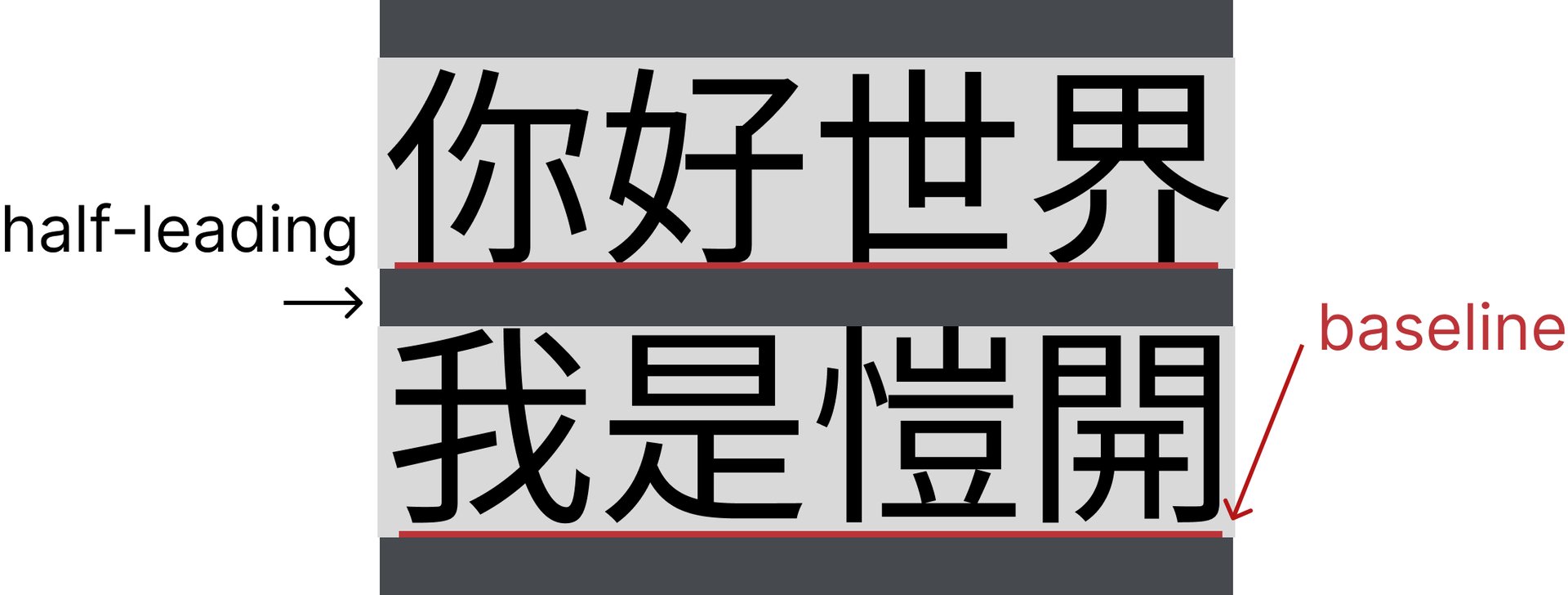
For instance, if the line height is set to 1.5 and the font size is 16px, then the line height would be 16px * 1.2 = 24px. Taking 24px - 16px = 8px and then dividing 8px in half to distribute above and below the text, also known as half-leading. Refer to the image below:
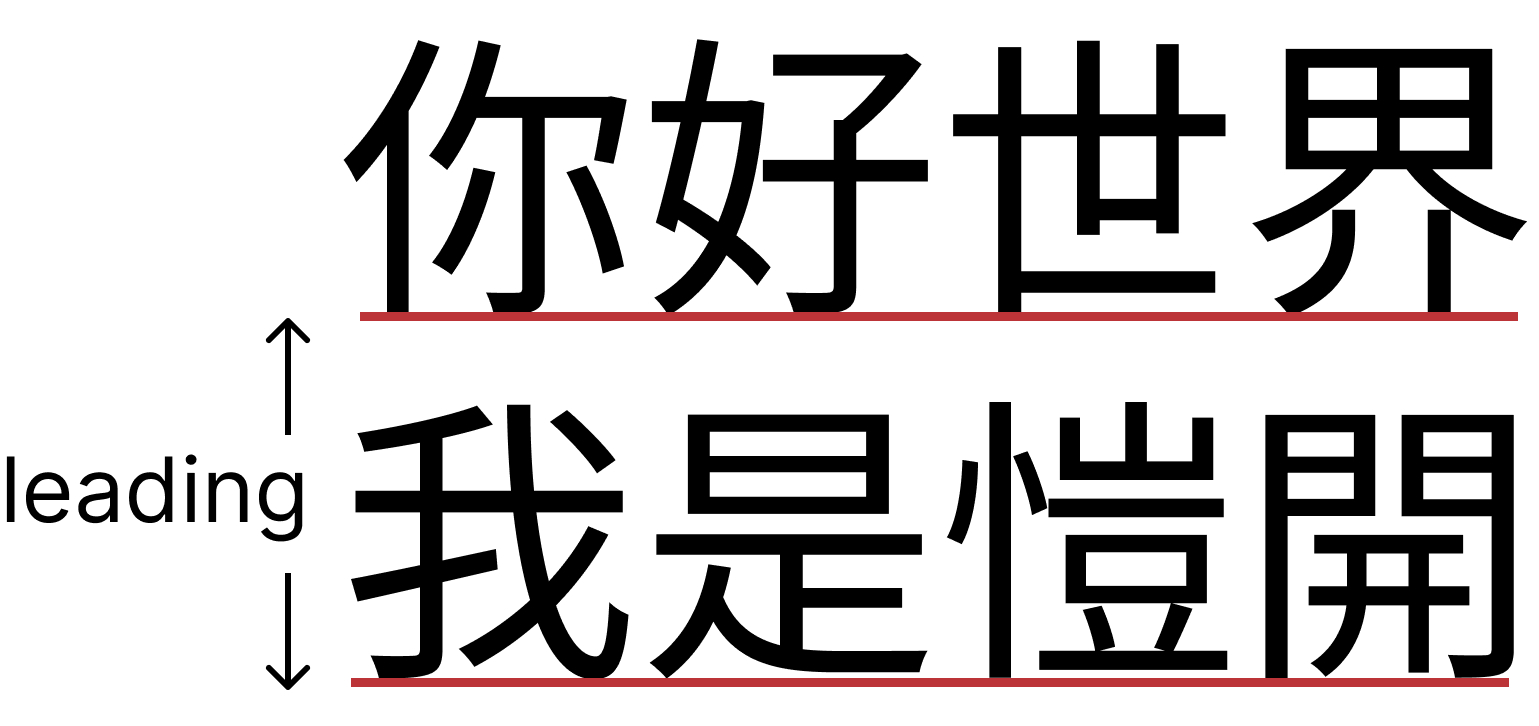
The grey box represents the line height, which is the part also called half-leading. The W3C's definition of half-leading can easily be confused with traditional typesetting, where leading usually refers to the distance from the baseline (the red line in the image below) to the baseline of the next line.
Why is it not recommended to set it to 1?
Although setting line-height to 1 seems simple, I believe this assumption is based on the premise that "text will only ever be one line".
However, this is not always the case in reality. Some people's screens might be too small to fit all the text; some might prefer to enlarge the text size; some text might come from user input. In these situations, text that was supposed to be one line might wrap, making it hard to read if the line height is set to 1.
Another scenario is translation, where text can become longer once translated. If height is hardcoded, it might cause layout issues, where two lines of text exceed the container's height.
Setting text-overflow to ellipsis
Some might think, if ensuring the text stays on one line, adding text-overflow with … to replace overflow text might be a solution. This could be a method depending on the situation, but my recent realization is that it can have different effects depending on the language.
For example, Japanese is an agglutinative language, where sentence patterns depend on the variations at the end of the sentence, so often the most important part is at the end. Adding ellipsis then easily cuts off the most crucial information.
- 私はイケメンです I am handsome
- 私はイケメンではありません I am not handsome
If the text is cut off at で, it becomes:
- 私はイケメンで…
Am I handsome, or not? Please let me know
Solutions
The simplest solution is not to assume text will only ever be one line. Design UIs to give text more room to express. Another method is to make the line height part of the height, where the container's height depends on the text line height rather than having a hardcoded height.
It's because of height discrepancies or layout issues that we set
line-heightto 1, right?
Indeed, it sounds simple, but the key issue remains that half-leading is included above and below the container, although, in most cases, we only want to keep the half-leading between the lines of text.
We can use CSS to offset the height change brought by half-leading. There's a very useful CSS property 1lh, though relatively new, it's supported by modern browsers.
Using pseudo-elements to offset the extra part with negative margin, the calculation can be done with (1em - 1lh) / 2 to determine the value of half-leading.
.btn {
...
line-height: 2;
&::before {
display: block;
content: "";
width: 0;
height: 0;
margin-top: calc((1em - 1lh) / 2);
}
&::after {
display: block;
content: "";
width: 0;
height: 0;
margin-bottom: calc((1em - 1lh) / 2);
}
}The result looks like this, even with line-height at 2, we successfully eliminated the upper and lower half-leading!
Another method still in draft is the text-box-trim property, currently only supported by Safari Preview. Its effect is to remove the upper and lower half-leading. The images on GitHub vividly demonstrate its effect:

This way, you no longer have to worry about the height problems caused by line-height! Although it may take some time for various browser vendors to implement it, or it might even stay in draft indefinitely, it's still something to look forward to.
Conclusion
Although this article reflects on the usage of line-height and text-overflow, in most cases, they are quite useful and sufficient. This text aims to introduce another way of thinking, hoping to bring some fresh ideas to the readers.
If you found this article helpful, please consider buying me a coffee ☕ It'll make my ordinary day shine ✨
☕Buy me a coffee