質問やフィードバックがありましたら、フォームからお願いします
本文は台湾華語で、ChatGPT で翻訳している記事なので、不確かな部分や間違いがあるかもしれません。ご了承ください
行高を1に設定するのは、行数が一行だけの場合によく見られる方法です。これは、上下の空白が自分の望む高さにならないのを避けるため、特にコンテナに特定の高さが指定されている場合に使用されます。例えば、ボタンやラベルなどです。
Webページの line-height とは何か?
W3Cでは明確に定義されています:
すべての要素には、原則として、テキスト行の総高さを示す
line-heightプロパティがあります。その行高さに達するために、テキストの行の上下にスペースが追加されます。
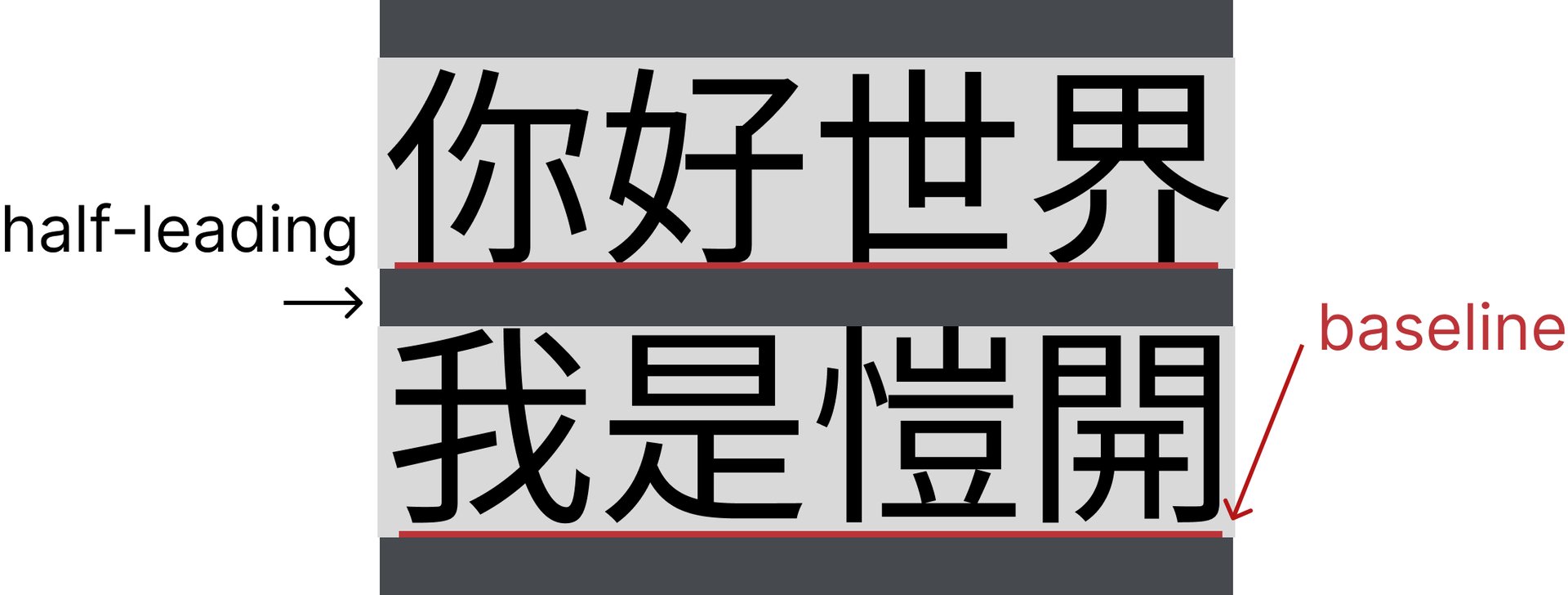
例えば、行高を1.5に設定し、フォントサイズを16pxにすると、行高は 16px * 1.5 = 24px となり、24px-16px=8px から、8px を上下に分割して、いわゆるhalf-leadingと呼ばれるものを作り出します。下の図を参照してください:
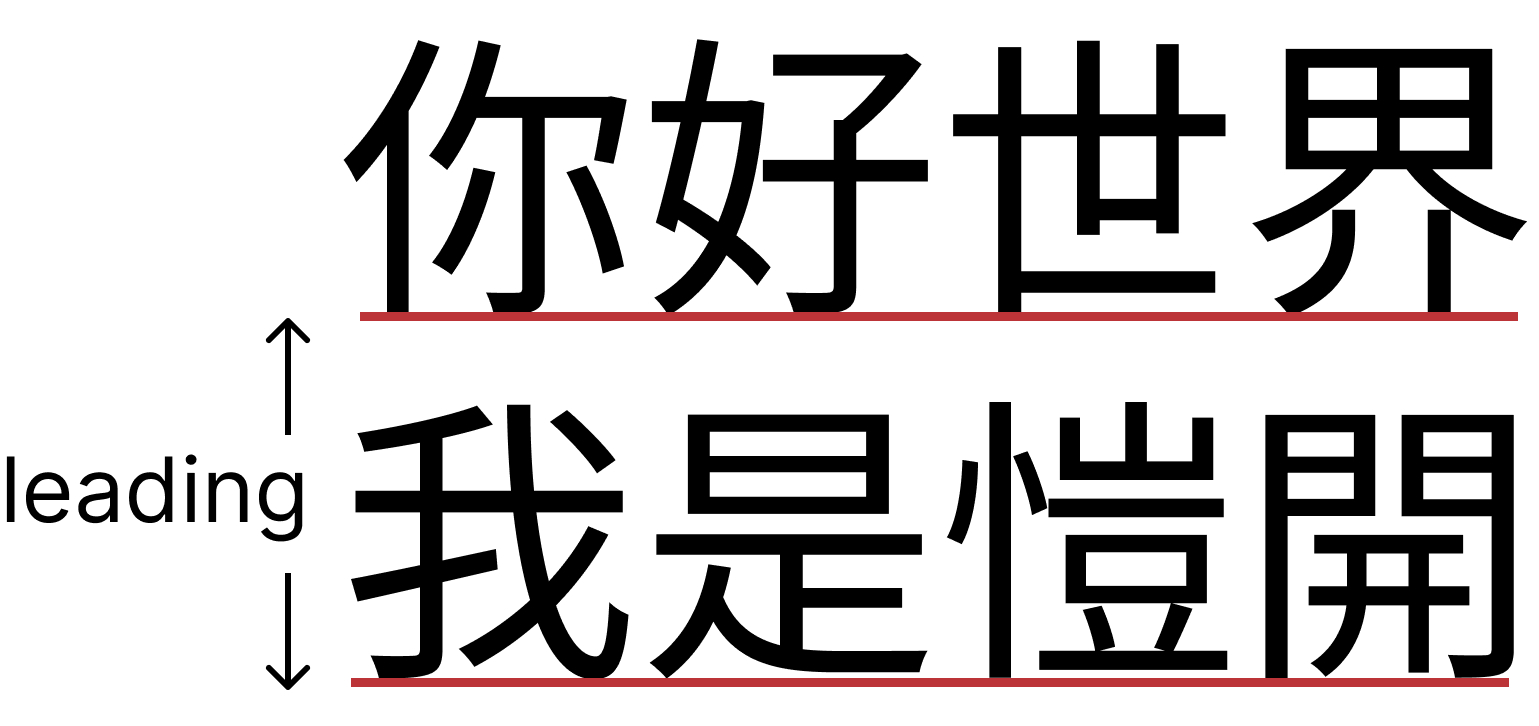
灰色のブロックが行高で、いわゆるhalf-leadingの部分です。W3Cで定義されているhalf-leadingは、一般的な印刷排版と混同しやすいですが、通常、印刷排版で言うleadingは、下の図の赤線(baseline)から次の行のbaselineまでの距離を指します。
なぜ1に設定することはお勧めしないのか?
line-height を1に設定するのは簡単ですが、この前提は「テキストは常に一行だけである」という仮定に基づいています。
しかし、実際はそうとは限りません。一部の人々は画面が小さく、多くのテキストを収めることができないかもしれません。また、テキストを大きく表示する習慣のある人もいれば、ユーザー入力からのテキストの場合もあります。これらの状況では、元々一行だと思われていたテキストが改行される可能性があり、行高を1に設定すると、テキストが読みにくくなってしまいます。
別の状況としては、翻訳があります。一部のテキストは翻訳後に長くなる可能性があり、height を直接指定して実装している場合、コンテナの高さを超えてしまう可能性があります。
text-overflow を ellipsis に設定する
テキストが一行であることを保証したい場合、text-overflow に ellipsis を加えて、テキストが超出した場合に … で置き換えることも考えられます。これは状況に応じて一つの方法かもしれませんが、最近の私の経験では、これは言語によって異なる効果をもたらす可能性があります。
たとえば、日本語は膠着語であり、文型は文末の変化に依存するため、最も重要な部分が通常、文の最後に来ます。ellipsis を追加すると、最も重要な情報が非常に簡単に切り捨てられてしまいます。
- 私はイケメンです 私はハンサムです
- 私はイケメンではありません 私はハンサムではありません
もしテキストが「で」で切れてしまったら、
- 私はイケメンで…
結局ハンサムかどうかわかりませんね?知らせてください
解決策
最も簡単な解決策は、テキストが一行だけになるという前提をあらかじめ設定しないこと、そしてUIを設計する際にはテキストにもっと表現スペースを与えることです。もう一つの方法は、行高を高さの一部とすることで、コンテナの高さをテキストの行高に依存させ、height を直接指定しないことです。
だって、高さが合わなかったり、レイアウトが崩れたりするから、line-heightを1に設定したんだもん!
確かに、言うは易し行うは難しですが、最も重要な問題は、half-leadingがコンテナの上下に含まれることであり、ほとんどの場合、私たちはテキスト間のhalf-leadingだけを保持したいだけです。
CSSを使って、half-leadingによって生じる高さの変化を打ち消すことができます。CSSには 1lh という非常に便利な属性がありますが、これは比較的新しい単位ですが、現代のブラウザでサポートされています。
疑似要素を使用して、余分な部分を負のmarginで相殺し、計算方法としては (1em - 1lh) / 2 を使用してhalf-leadingの値を得ることができます。
.btn {
...
line-height: 2;
&::before {
display: block;
content: "";
width: 0;
height: 0;
margin-top: calc((1em - 1lh) / 2);
}
&::after {
display: block;
content: "";
width: 0;
height: 0;
margin-bottom: calc((1em - 1lh) / 2);
}
}このように、line-height が2であっても、上下のhalf-leadingを成功裏に消去することができます!
もう一つの方法は、現在Safari Previewでのみサポートされている、まだ草案のtext-box-trim属性です。この属性の効果は、上下のhalf-leadingを取り除くことです。Github上の画像はその効果を非常に生き生きと示しています:

これにより、line-heightが引き起こす高さの問題について心配する必要がなくなります!各ブラウザメーカーが実装するまでにはまだ時間がかかり、さらには草案の段階で終わってしまう可能性もありますが、少なくとも期待することはできます。
結論
この記事では、line-height と text-overflow の使用方法について考え直したものですが、実際のところ、ほとんどの場合には非常に便利で十分機能するものです。この記事では、別の考え方を提案し、読者に新しいアイデアを提供することを目指しています。
この記事が役に立ったと思ったら、下のリンクからコーヒーを奢ってくれると嬉しいです ☕ 私の普通の一日が輝かしいものになります ✨
☕Buy me a coffee