如果想問問題或單純回饋的話可以填寫表單唷
認清一件事實,table 是拿來看,不是被當作絢麗的視覺使用的
最近在後台頻繁有使用表格的需求,如何設計對使用者良好的 table 是一項挑戰,尤其在資料筆數多、欄位多的情況下,使用者很容易就會被額外的元素吸引。其實對於呈現資料上,table 仍然是個相當有效的排版方式,且他們具有的特色可以幫助我們排版更加輕鬆。
HTML 中的 table
在 HTML 當中 table 由幾個標籤組成:
thead:定義表頭標題tr:定義表頭的 rowth:定義標題
tbody:定義表格內容tfoot:定義表格的結尾部份
盡量不要拉滿整個 table 寬度
讓 table 當中內容自行決定寬度。如果拉滿寬度的話,使用者很容易因為兩個 column 之間的距離間隔太長而不容易閱讀。
選擇顯示欄位
如果資料的欄位太多(例如超過 10 個以上),可以透過 checkbox 等方式讓使用者選擇希望顯示的欄位。
加入 <caption>
在表格當中可以加入 <caption>,方便標注表格的 title。例如:
<table>
<caption>
<h4>出帳列表</h4>
</caption>
<thead>
<tr>
<th>日期</th>
<th>姓名</th>
<th>人口</th>
<th>年紀</th>
</tr>
</thead>
<tbody>
<tr>
<td>2017-11-11</td>
<td>kalan.chen</td>
<td>12375</td>
<td>22</td>
</tr>
</tbody>
</table>透過 caption-side: top | bottom 可以做定位。
caption {
caption-side: top;
}
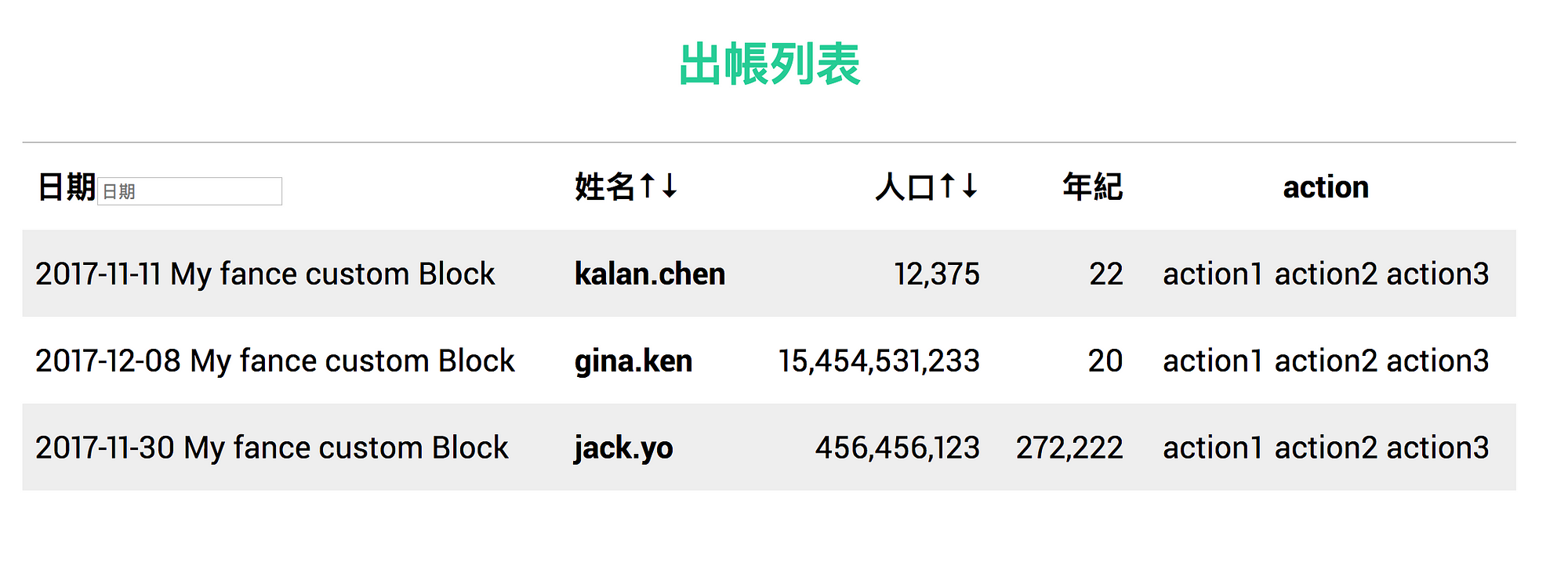
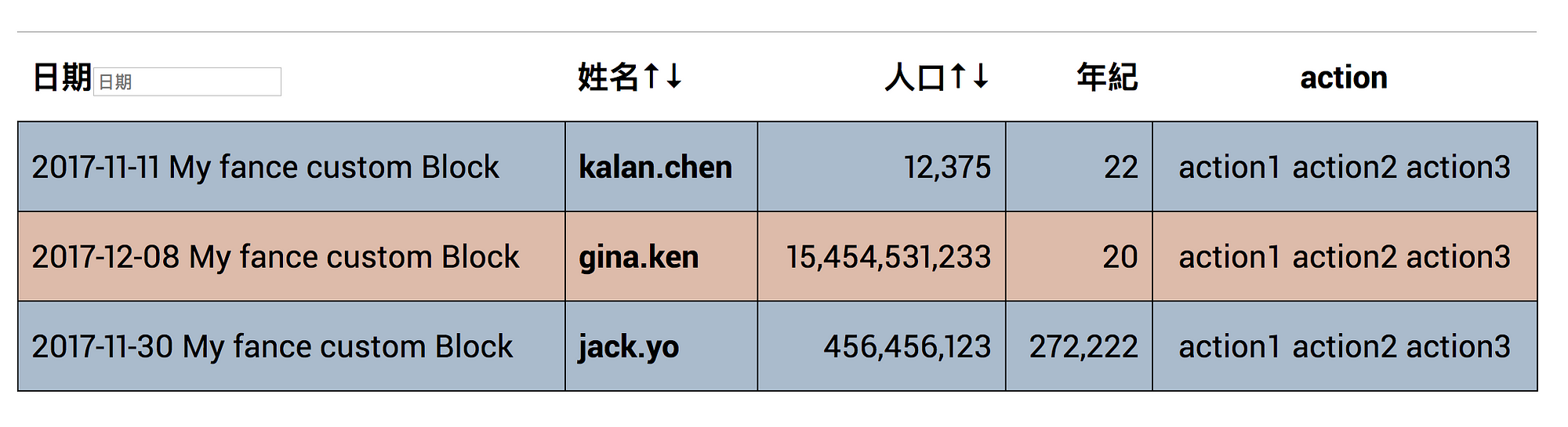
移除不必要的顏色與 border

雖然乍看之下色彩繽紛,但對於使用者來說,border 和背景顏色都可能造成視覺雜訊,雖然是看似貼心的設計,但可能難以找到想要的資料。
使用簡單的灰階做辨識,並消除(或者調淡)邊界的顏色,去除不必要的視覺雜訊,讓使用者更容易找到資料。
表頭跟內容對齊
一般來說文字會靠左對齊,而數字則是靠右對齊。在數字會變化的情況下,可以另外加上 font-variant-numeric: tabular-nums(如果字體有支援),來避免數字變化造成寬度不斷移動。
提供簡單的排序與搜尋
對於後台來說,使用者可能會頻繁搜尋表格內的資料,一個方式是每次都用 ajax 請求更新資料,或者在前端實作。我們可以提供簡單的排序功能,方便使用者快速地找到資料,或是提供簡易的搜尋功能。
題外話:排序其實可以直接使用 element.appendChild 來做,如果 appendChild 的節點已經出現在 parent 當中,會直接替換位置而不會加入一個新的 node。
另外為了讓閱讀器理解目前的排序方式,可以另外加入 aria-sort:
<th aria-sort="ascending">
</th>考慮簡單的 @print
對於像是出帳系統、記錄等等,營運人員除了在網頁上觀看外,也有可能需要將表格內容列印下來,這時可以使用 @media print 的方式處理列印的細節,例如 font-size 的設定可能要用 pt 表示、將顏色改為黑白、縮短間距等等,都是需要考慮的細節。
reponsive
傳統的 table 在做手機版支援時,通常是使用水平滾動的方式來顯示。不過在手機上頻繁滾動對使用者來說仍然不是個理想的操作。
可以利用 data attribute 搭配 CSS 的 pseudo 完成。在手機上,我們將每一個 row 的顯示改為垂直。像這樣:
<table>
<caption>
付款紀錄
</caption>
<thead>
<tr>
<th>方案內容</th>
<th>金額</th>
<th>數量</th>
<th>贊助日期</th>
<th>贊助狀態</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="方案">一枝草一點露,一人一百支持</td>
<td data-label="金額">$100</td>
<td data-label="數量">1</td>
<td data-label="贊助日期">2016-12-26</td>
<td data-label="贊助狀態">付款成功</td>
</tr>
<tr>
<td data-label="方案">一枝草一點露,一人一百支持 TingChi</td>
<td data-label="金額">$100</td>
<td data-label="數量">1</td>
<td data-label="贊助日期">2016-12-26</td>
<td data-label="贊助狀態" data-status="fail">
付款失敗
<div class="repay-information">
<button>重新付款</button>
<button>刪除紀錄</button>
</div>
</td>
</tr>
</tbody>
</table>
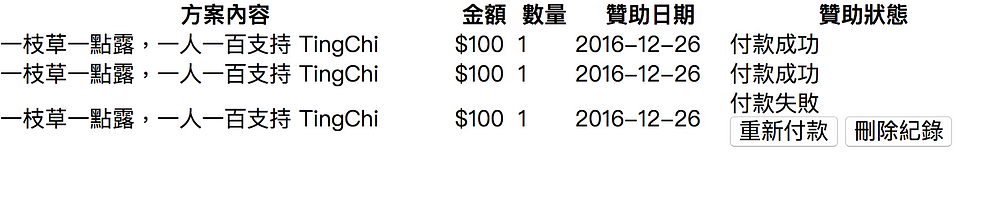
轉為

這樣即使在手機上也不需要滾動了。
{% raw %}
{% endraw %}table {
width: 100%;
font-family: "PingFang TC";
td {
text-align: cetner;
}
}
@media screen and (max-width: 500px) {
table > thead {
border: 0;
display: none;
position: absolute;
}
tbody tr {
border: 1px solid #aaa;
margin-bottom: 1em;
display: block;
}
td:first-child {
display: block;
font-weight: bold;
text-align: center;
}
td:not(:first-child) {
margin-top: 1em;
margin-bottom: 1em;
display: block;
text-align: right;
&:before {
float: left;
content: attr(data-label);
}
}
}結論
table 在資料呈現上相當方便,寬度的計算、等高都已經幫我們實作完成,在製作後台時,table 也幾乎是觀看資料時不可或缺的排版之一。
table 的設計上也有一些眉角可以注意,本篇文章提供了幾個製作 table 時需要注意的地方以及簡單的實作,未來如果有其他事項也會逐一加入。
如果覺得這篇文章對你有幫助的話,可以考慮下面的連結請我喝一杯 ☕ 可以讓我平凡的一天變得閃閃發光 ✨
☕Buy me a coffee