如果想問問題或單純回饋的話可以填寫表單唷
前言
身為一位前端工程師,雖然我們不需要把全部的 HTML 標籤背得滾瓜爛熟,但是常見的 HTML 標籤與使用場景還是要有一定程度的了解,例如 <section>、<main>、<article>、h1~h6、<aside>、<footer>、<a>、<button> 等等,根據不同場景使用。
但是,使用語意化標籤的目的是什麼?我發現很多文章對於語意化標籤往往只停在表面,也就是討論某某標籤應該使用在哪裡,導致網頁上的標籤看似多彩繽紛,但使用者體驗卻沒有得到相對的提升。
我覺得這樣很容易讓前端開發者有錯誤的認知,認為沒有使用語意化標籤是一件十惡不赦的事情,甚至下意識地避免去用 <div> <span>,因此在這邊分享一些我的看法。
一些歷史因素
在早期的 HTML 中,有很多非語意標籤像是 <b>、<font>、<center> 等等,這些標籤不具有意義,只是單純用來修飾樣式。後來 CSS 出現後,樣式的處理就不需要用標籤來描述了。這應該是語意化標籤一詞最早出現的背景,HTML5 也已經刪除掉這些純裝飾用的標籤了。
語意化標籤的目的
對我來說,語意化標籤主要是為了達成這三個目的:
- 無障礙設計(Accessibility),透過適當的 HTML 標籤讓閱讀器可以更好地讀出內容
- 幫助搜尋引擎了解頁面結構,進而提高 SEO
因此,整篇文章也會圍繞在這兩個論點做論述。
HTML 標籤不夠用
在建構網頁時,有經驗的開發者會根據頁面的性質分為 main、nav、aside、footer 等等,畫分出頁面的主要架構;在製作表單的時候,有經驗的開發者也會加入 label、對應的 input 等,盡可能善用瀏覽器原生的功能。
這些區分當然沒有問題,只是這種表達方式往往忽略了最重要的一件事,網頁上的互動相當多元,有很多 UI 元件是單用現有的 HTML 標籤沒辦法輕易表達清楚的。
前端工程師可以按照上述的大原則來建構 layout,但如果 UI 元件並沒有涵蓋在 HTML 標籤當中,很容易就陷入要什麼標籤比較好的迷思。舉例來說像是 tooltip、carousel、notification bar、聊天室等 UI 元件,要用哪個標籤描述才好?
這是開發上常常遇到的問題,但很多文章並不會提到。
從 accessibility 的角度切入
語意化標籤並非目的,而是手段。對我來說,語意化最重要的目的是達到 accessibility。透過原生的 HTML 標籤,我們可以減少自行實作的麻煩與不一致性,以最小成本達到最好的效果。
從無障礙設計的角度來看,問題的解決方案就會變得很清楚。
如果無障礙功能有做好,整個網站都用 div 做也可以有很好的體驗(理論上可行,不過要考慮的東西跟眉角很多,基本上不會這麼做)
不去探討 accessibility,到處宣揚語意化標籤,我會覺得只是想要追求政治正確而已。
就以剛剛提到的 notification bar 來看好了,請問一下在這種狀況,我應該使用哪個 HTML 標籤呢?在語意化標籤就是常會出現這種曖昧的情況,或是根本沒有一個好的標籤來描述這個 UI。
但只要從 accessibility 的角度出發,你會發現整個問題圍繞在幾個重點上:
- screen reader 能否得知 notification bar 的變化?
- 使用者可否使用非滑鼠的操作關閉 notification bar?(或其他方式)
這些都是會影響使用者體驗的要素。
在這個情況當中,比起思考到底要用什麼標籤才好,專注在如何提供更好的使用者體驗才是更重要的事情。不會因為你用了一個看起來比較「高級」的 HTML 標籤就突然實作完成。
這並不是說 HTML 語意化標籤就不重要了,像是 main、section、article、header、footer 等等,對搜尋引擎辨識頁面結構有很大的幫助。
導入結構化資料(ld-json)
ld-json 是在網頁裡加入對應的 <script> 標籤,並在裡頭透過 JSON 定義網頁的結構,進而讓搜尋引擎更容易解析網頁內容的方式。
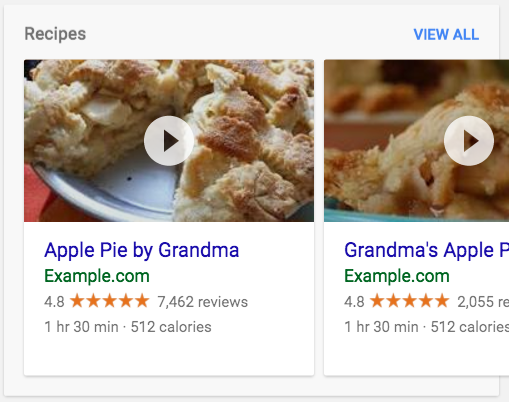
除了更容易解析網頁的內容之外,像是評分、新聞、FAQ 之類的頁面,可以讓 Google 或其他搜尋引擎直接生出一個特化過後的結果頁面,幫助使用者更容易找到所需要的資料。

語意化標籤與 SEO
爬蟲會去參考像是 h1、h2、h3 等等的結構,也會透過 main 之類的標籤來試圖解析內容。所以一定程度上開發者還是要去理解 HTML 標籤。
不過,如果使用 HTML 語意化標籤的重點是在 SEO 上的話,那麼身為前端工程師,你更應該關注其他對 SEO 更有影響的因素:
- 在
<head>當中有沒有確實加入 title、description、sitemap 等幫助 SEO 的 meta - 有沒有加入對應的 open graph meta,例如給 Twitter 或 Facebook 看的預覽頁面
- 有沒有實作 SSR
- 頁面是否可套用 ld-json?
上述提到的是東西,它對 SEO 的影響是更顯著的。
HTML 標籤結構是最後完善 SEO 最後一塊拼圖。如果搜尋引擎很重視 h1 的話,那以後乾脆大家都全部用 h1 來做網站好了。
未來
我們可以想見,未來會有更多 HTML 標籤加入,瀏覽器能夠支援的原生 UI 也會越來越多。在這篇文章裡提到的 UI 元件如 tab、notification 等,未來可能都有對應的標籤可以使用。然而大原則是相同的,只要我們在開發時去思考使用者會如何和 UI 互動,瀏覽器可以做到哪些功能,使用正確的標籤就會是自然而然的結果,而非一昧的去追求語意化標籤。
結論
過度追求 HTML 語意化標籤是一件本末倒置的事。
語意化標籤是在開發者在考慮 SEO 與無障礙設計後自然而然得到的結果。如果從一開始就有把這些因素考慮進去,那麼開發者自然會去選擇適當的標籤,並且加入對應的無障礙設計。
參考
- Create semantic sites with json-ld
- On web semantics: 只談到它的優點,沒有講到對 SEO 的影響
- SEO Starter Guide: 只提到用語意化標籤
<picture>可以幫助 SEO 搜尋圖片,但沒有提到其他 - Multiple H1 Headings: 提到網站內使用多個 h1 對 SEO 本身並沒有顯著影響,在適當的時機使用 h1
如果覺得這篇文章對你有幫助的話,可以考慮下面的連結請我喝一杯 ☕ 可以讓我平凡的一天變得閃閃發光 ✨
☕Buy me a coffee