If you have any questions or feedback, pleasefill out this form
This post is translated by ChatGPT and originally written in Mandarin, so there may be some inaccuracies or mistakes.
Recognizing a key fact: tables are meant for viewing, not for flashy visual effects.
Recently, there has been a frequent demand for using tables in the backend. Designing a user-friendly table is a challenge, especially when dealing with a large number of entries and columns. Users can easily be distracted by additional elements. In fact, when it comes to presenting data, tables remain a highly effective formatting method, and their characteristics can help us format content more easily.
Tables in HTML
In HTML, a table is composed of several tags:
thead: defines the header of the tabletr: defines a row in the headerth: defines a header cell
tbody: defines the main content of the tabletfoot: defines the footer of the table
Avoid Stretching the Table to Full Width
Let the content within the table dictate its width. If the table is stretched to full width, users may find it difficult to read due to excessive spacing between columns.
Choose Displayed Columns
If there are too many columns (for example, more than 10), you can allow users to select which columns they want to display using checkboxes or similar methods.
Add <caption>
You can include a <caption> in your table to easily label its title. For example:
<table>
<caption>
<h4>Account Statement</h4>
</caption>
<thead>
<tr>
<th>Date</th>
<th>Name</th>
<th>Population</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>2017-11-11</td>
<td>kalan.chen</td>
<td>12375</td>
<td>22</td>
</tr>
</tbody>
</table>You can position the caption with caption-side: top | bottom.
caption {
caption-side: top;
}
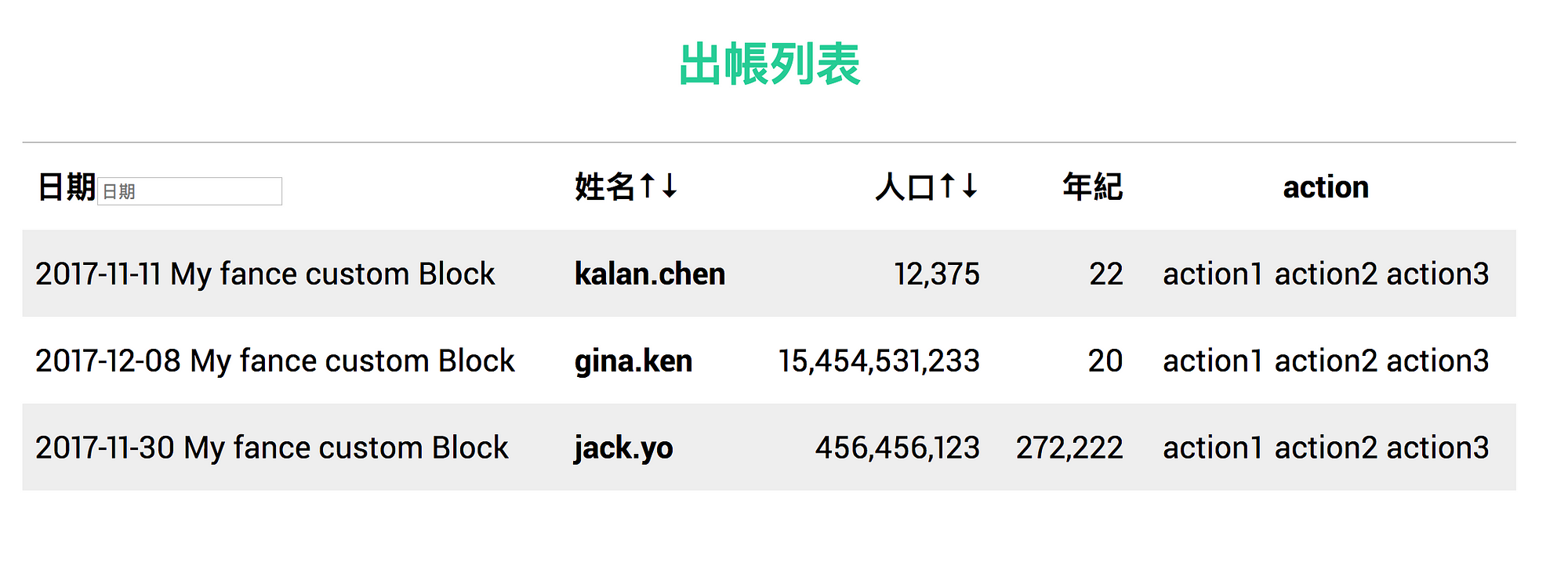
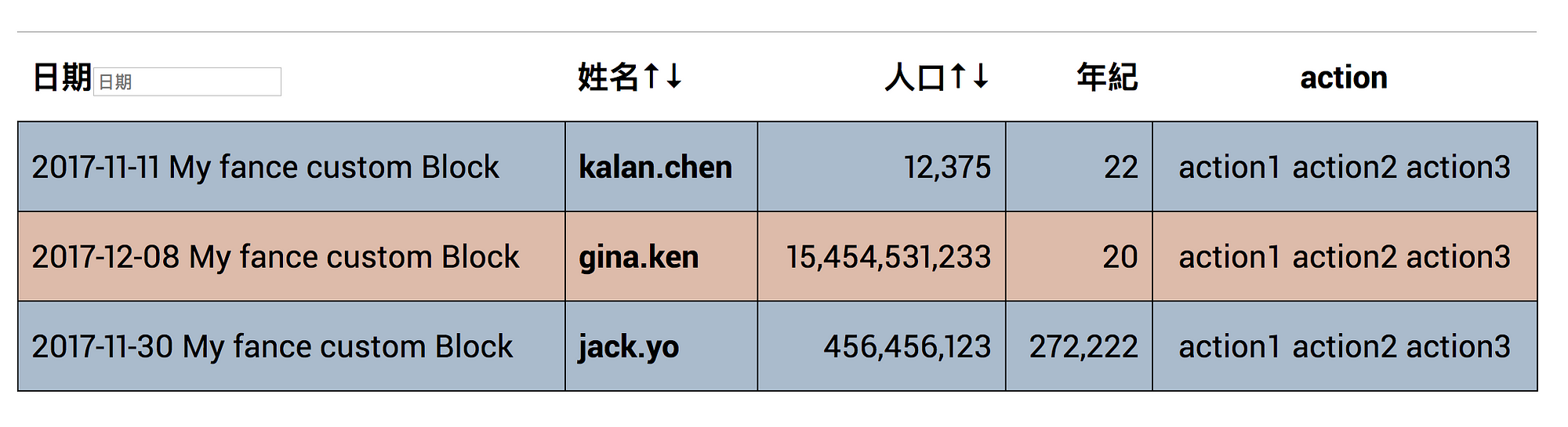
Remove Unnecessary Colors and Borders

Although colorful at first glance, borders and background colors can create visual noise for users. What may seem like a thoughtful design can actually make it hard for them to find the information they need.
Using simple grayscale for identification and reducing (or lightening) the border colors can eliminate unnecessary visual clutter, making it easier for users to find the data.
Align Headers with Content
Generally, text is left-aligned while numbers are right-aligned. In cases where numbers may change, you can additionally use font-variant-numeric: tabular-nums (if the font supports it) to prevent width shifts caused by changing numbers.
Provide Simple Sorting and Searching
In the backend, users may frequently search for data within the table. One method is to use Ajax requests to update the data each time, or to implement it on the frontend. We can provide simple sorting features to help users quickly find information or offer a basic search function.
As a side note: sorting can actually be done directly using element.appendChild. If the appended node already exists in the parent, it will simply replace its position without adding a new node.
Additionally, to help screen readers understand the current sorting method, you can include aria-sort:
<th aria-sort="ascending">
</th>Consider Simple @print for Printing
For systems like account statements and logs, operators may need to print the table contents in addition to viewing them on the web. You can handle printing details with @media print, such as specifying font-size in pt, changing colors to black and white, and adjusting spacing, which are all important considerations.
Responsive Design
Traditional tables often use horizontal scrolling for mobile support. However, frequent scrolling on mobile is not an ideal user experience.
You can utilize data attributes combined with CSS pseudo-elements to achieve this. On mobile devices, we can change the display of each row to vertical. Like this:
<table>
<caption>
Payment Records
</caption>
<thead>
<tr>
<th>Plan Details</th>
<th>Amount</th>
<th>Quantity</th>
<th>Donation Date</th>
<th>Donation Status</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Plan">One Drop of Dew, One Hundred Supporters</td>
<td data-label="Amount">$100</td>
<td data-label="Quantity">1</td>
<td data-label="Donation Date">2016-12-26</td>
<td data-label="Donation Status">Payment Successful</td>
</tr>
<tr>
<td data-label="Plan">One Drop of Dew, One Hundred Supporters TingChi</td>
<td data-label="Amount">$100</td>
<td data-label="Quantity">1</td>
<td data-label="Donation Date">2016-12-26</td>
<td data-label="Donation Status" data-status="fail">
Payment Failed
<div class="repay-information">
<button>Retry Payment</button>
<button>Delete Record</button>
</div>
</td>
</tr>
</tbody>
</table>
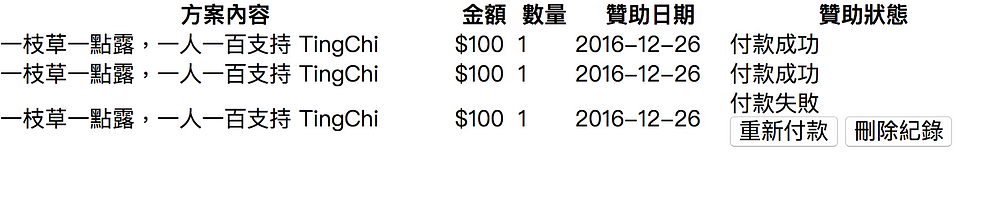
This transforms into

This way, even on mobile, there’s no need to scroll.
{% raw %}
{% endraw %}table {
width: 100%;
font-family: "PingFang TC";
td {
text-align: center;
}
}
@media screen and (max-width: 500px) {
table > thead {
border: 0;
display: none;
position: absolute;
}
tbody tr {
border: 1px solid #aaa;
margin-bottom: 1em;
display: block;
}
td:first-child {
display: block;
font-weight: bold;
text-align: center;
}
td:not(:first-child) {
margin-top: 1em;
margin-bottom: 1em;
display: block;
text-align: right;
&:before {
float: left;
content: attr(data-label);
}
}
}Conclusion
Tables are incredibly convenient for data presentation, as they handle width calculations and equal heights for us. When developing a backend, tables are nearly indispensable for viewing data.
There are certain subtleties to consider in table design. This article has provided several key points to keep in mind when creating tables and simple implementations. More tips will be added in the future as they arise.
If you found this article helpful, please consider buying me a coffee ☕ It'll make my ordinary day shine ✨
☕Buy me a coffee